
打包图片的时候,使用的额loader是url-loader。
1、配置loader。
webpack.config.js的内容如下:
const path = require('path');//node内置的模块,用来设置路径// 因为我们整个js文件被node封装在一份方法中运行。__dirname是node调用方法时传递进来的,表示当前目录。module.exports = { entry: './src/js/app.js',//entry 配置当前项目的入口文件 output: { //output 配置输出 filename: 'bundle_app.js', //输出的文件名 path: path.resolve(__dirname, 'dist/js') //输出的路径 resolve拼接一个目录, }, module: { rules: [ { test: /\.css$/, //css结尾的文件,用style-loader、css-loader来处理。 use: [ {loader: 'style-loader' }, {loader: 'css-loader'} ] }, { test: /\.(png|jpg|gif)$/, //图片用下面loader来处理 use: [ { loader: 'url-loader', options:{ limit:10240 //小于10K的图片,使用base64来加载。 } } ] } ] }}; 注意这里 limit:10240 ,小于10K的图片,使用base64来加载。如果图片小于10K,会被转换为base64。
2、增加图片,并在CSS中使用图片。
这里新增了一个9K的图片,还有一个很大的图片。

test.css的内容如下:使用了图片。
body{ background: red;}#box1{ width: 300px; height: 400px; background-image: url("../image/image1.jpg");}#box2{ width: 300px; height: 80px; background-image: url("../image/9k.png");}
3、入口文件、测试html。
入口文件app.js中,导入了css,内容如下:
import {add,sub} from "./math";import data from "./data.json";import "../css/test.css"document.write("执行了entry.js文件。。。。。。。。。。。" + "");document.write("3+2 = " + add(3,2) + "");document.write("25 - 20 = " + sub(25,20) + "");document.write("data 是"+JSON.stringify(data)); test.html中引入了,打包后的入口文件。并使用了CSS。
test
4、打包。
运行webpack命令打包后,打包结果如下:

小于10K的文件被转成了base64。
另外一张图片image1.jpg转成了9712b35bf79ea5f5853d8943f66b0a1d.jpg 。
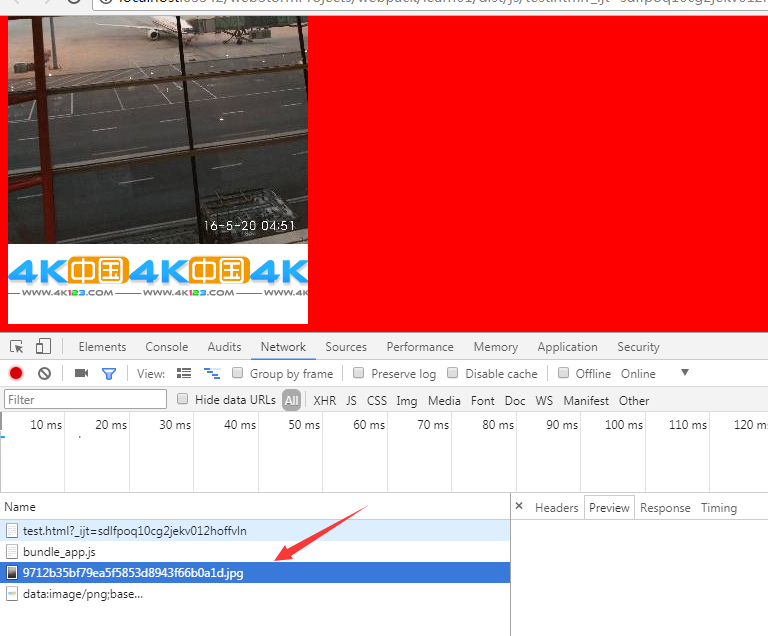
5、访问test.html。

访问之后,看到test.html网页去请求图片的时候,实际上是请求打包之后的图片名字。而不是我们源码中图片的名字。